I was looking over my older entries here and reread "A Goon is a being who melts into the foreground and sticks there", from four years ago about ideal Dreamwidth features. And in this little moment when so many of us are thinking about social media user experiences and the kinds of interactions and communities they enable (both lovely and toxic), I find I still agree with my assessment of the time. I would love DW to have a much nicer interface for posting and hosting media, but realistically large-scale media hosting would need to be paid features. (Remember that DW doesn't monetize its userbase at all.)
(Also, I stand by another post I made the same month, "Oh brave new internet, / that has such Nazis and MRAs in't!", in which I argue that DW is still a wonderful place because it is unpopular and high friction. The internet has made it trivially easy for bad actors game out how best to ruin every nice thing; DW is protected because it's quiet enough to be not worth it. Not to downplay the incredible work the DW Abuse team does. But they wouldn't be able to be successful over the long term if assholes didn't have easier and more popular targets.)
tech solutionism
Aug. 26th, 2022 10:25 amTech people really love going off into a corner and building some app to solve a social problem, but where they've misidentified the problem and haven't talked to domain experts to find out what would actually help.
Anyway something I'd love to see from the infosec and tech exec community is a good list of alternatives to Cloudflare for different use cases. Something like:
Do you need:
- DDOS protection?
- Use Company A
- Speed?
- Use Company B
- A company that will protect you when trolls issue tons of false complaints against you for illegal activity, but that won’t protect sites that are actual festering pits of TOS-violating, dangerous, violently racist and transphobic, and illegal activity, and agrees with you that “allows fan fiction of underage characters” isn’t illegal?
- Use Company C
- Virtual private networks at scale?
- Use Company D
- Localization for compliance?
- Use company E
Especially for smaller sites *cough cough* oh hai dreamwidth that are frequent targets of bored assholes but don't have a CISO or a big budget IT staff to research alternatives, it would be nice to provide that information. Much more useful than someone making one more app that will revolutionize! your! workflow! through the magic of making an all-React, blockchain-powered, data-harvesting, SaaS re-implementation of some native desktop tool.
(Yes, this is an acknowledgement that finding a company that will do the third one is hard. As Dreamwidth knows from Adventures In Keeping A Credit Card Processor.)
Here's what I'd like to see on Dreamwidth:
General things
- Accessibility remaining at least as good as the status quo no matter what features we add. Since our accessibility is pretty awesome, that's a nice high bar.
- A site that works well on desktop and mobile, where all pages scale well on mobile. A solid, highly-usable mobile-friendly site is in many ways superior to an app (since, among other things, it doesn't put you at the mercy of Apple).
- A posting interface that allows you to use rich text, markdown, or HTML, with easy-to-find help links describing how to use each of them.
- A dynamically updating (AJAX) preview mode, in a side-by-side or in-page tab interface, not a whole new window.
- No reblogs / retweets / shares. I think I was pretty clear about a small fraction of the reasons I think those are a bad idea.
- No like / kudos / ❤️, though I feel less strongly about that than I do about reblogging.
Little things
- Increased options in the "embed" link, specifically including the ability to use twitter's embed code (and then probably reformat into something that uses a Twitter-esque stylesheet but doesn't actually pull JS from their site).
- A posting interface which lets you add images directly when posting.
- A la carte image hosting increases for paid accounts.
- An image upload page which integrates well with phone upload.
- A general improvement in the image user experience, including integrating the view and manage pages, making it clear which bit of the image text becomes alt text, and having a better UI than "copy and paste this HTML into your post."
- Scheduled posts
- Making it much easier to choose an all-site tag search as well as a single-user tag search. maybe as a paid feature.
- Tag and word blacklists (ie. "don't show me that post"), preferably with an indicator about the blacklisted post, along with some metadata, so you can make an informed decision about whether to read it.
- A paid model for small video snippets. None free, but at least little Twitter videos. Heck, we could do six second videos and do Vine.
- An optional way to generate a card snippet from a URL in a post (the way many sites turn a URL into the page title, an image, and a brief text snippet
- More legal CSS, well document, and an easy way to create a user stylesheet you can use in your posts (as at the AO3)
I also have very mixed feelings about adding a "someone is talking about you" feature. Sometimes in a threaded conversation it drives me up the wall that if I say "It's like
I know I don't understand how roleplayers use the site, too; they have their own use patterns.
What else would you like to see?
This has two side effects: Dreamwidth users being excited that our platform is getting love and activity on a level that's been more rare since the great Tumblr + Twitter exodus of several years back, and new Dreamwidth users (and returnees) asking for some of the features which they loved at their old social media site. I am absolutely a fan of new people coming to Dreamwidth, and I undoubtedly agree with everyone that the UI is showing its age. It was not built in a mobile-first, multimedia-above-all world.
But it also true that the Internet is a more toxic place than it was in the heady days of Brad's garage in 1999, or in Mark and Denise's inspired 2008. Which leads me to the two hot takes I've been mulling over for several years:
- Some of the features people want are products of the Toxic Internet, which has trained people to expect them
- Dreamwidth's relative unpopularity is what keeps it great
Addiction and Anti-patterns
( Read more... )In defense of unpopularity
( Read more... )
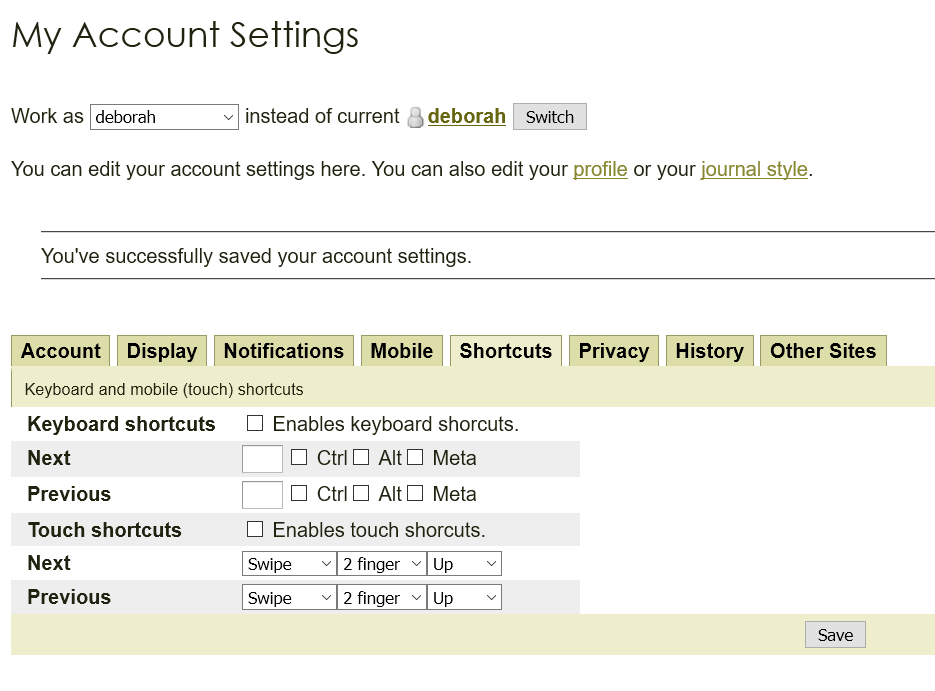
Image long decription
The "Keyboard shortcuts" tab has the text "Keyboard and mobile (touch) shortcuts" and offers the following configuration options:
- For Keyboard shortcuts: A checkbox labelled "Enables keyboard shorcuts," followed by two choices: "next" and "previous". Each has a text entry field in which the user can enter any character, and checkboxes allowing zero to three possible keybindings (Control, Alt, or Meta).
- For Touch shortcuts: A checkbox labelled "Enables touch shortcuts," followed by two choices: "next" and "previous". Each has a choice to set a particular touch gesture, or disable that gesture.
This settings page presents options for all the keyboard shortcuts you can use on Dreamwidth, which, currently, are only shortcuts to skip to the next and previous entries. (It's unlikely that this list will get much longer.
So, yay, keyboard and touch shortcuts to make pages faster to navigate! A clear usability win for many people, and perforce a clear accessibility win! But why is this more accessible than always-on, non-configurable settings pages? I'm so glad you asked.
Many assistive technologies set their own keyboard shortcuts. In fact, many browser add-ons set their own, as well. When these conflict with one another, there can be very unexpected behaviour. I set these keys to unmodified J and K, which work splendidly as easy-to-dictate and easy-to-type commands, but conflict with most screen readers out of the box. In fact, because of their broad adoption in many applications over many decades, they'll also conflict with many browser extensions out of the box. There's no such thing as a universally safe keybinding.
A few years back, when I was using Gmail for work, I had to disable every one of the keybindings! It turned out that on in my environment, something (I never tracked down what, exactly) was causing a conflict where sometimes characters typed or dictated in a text field were being interpreted as Gmail shortcuts. It made it impossible to send mail, for obvious reasons. Other webapps I've never been able to use at all, because their non-optional keybindings conflicted with accessibility settings I've set in my own environment.
So kudos to Dreamwidth for this beautifully accessible usability enhancement.
longdesc test
Sep. 8th, 2016 12:18 pmUpdate: Ah, this makes sense. Longdesc that's encoded as a data URI gets stripped. Data URIs are a great way to encode longdesc, but it makes perfect sense to strip them. This is now a test to verify my new understanding.
Linked longdesc:

Data URI encoded longdesc:

Update 2: Yep, verified.
- Follow professional colleagues on twitter.
- Be relatively quiet and well-behaved on twitter because it's a professional forum.
- Follow more social justice folks on twitter because that's where they are.
- Tweet more about politics because these issues are important.
- Get stressed about tweeting about politics because I'm inexplicably followed on twitter by my boss, my grandboss, my great-grandboss, and my CEO.
- Get equally stressed about tweeting during the workday because see above, even though I'm responsible about when I check it.
- Hope they have me muted.
- Follow lots of people using twitter as a long-form platform because the New Web is weird, y'all.
- Start to long-form tweet because I pick up the languages of cultures I'm immersed in far too quickly.
With a soupçon of "I have all these blog topics half-drafted; why do I never finish them or reply to comments?" and a dash of "I seem to be so destractable and irritable lately."
I did eventually figure out that one of the reasons I was doing long-form tweeting is my perception that more people will read a storify than a blog post (unless it's on medium, *snort*). Which, (a) aargh, whatever, this is not a productive of my focus, and (b) I'm not widely read anyhow. [footnote]
I also keep running into the situation where I'm capable of being ridiculously diplomatic in situations where I believe it's called for (basically, any situation which has already become fraught), but in pretty much any other situation I am my father's daughter. I call that "assuming that in any non-politicized situation everyone is an adult and is willing to speak frankly with each other and hear frank and open opinions", though I suppose my father probably would have called it "not having time for assholes". To be fair, he also would have said something to the effect of "you're your father's daughter, and we're both assholes."
(Sometimes I miss the hell out of my dad. ♥♥♥♥♥)
This has led to the odd situation where some people believe I am incredibly diplomatic and can be called on to moderate awkward conversations, and some people think I am a bull in a china shop and should not be allowed out in public. Both of which are actually situationally true! But twitter, in any case, is one of the situations where it will not occur to me to be incredibly diplomatic, even though almost by his very nature it is already fraught.
It was at this point that I recalled I could disable Echofon notifications on my phone.
I'm hoping this will stick.
Footnote:
Certainly I'm not widely read in the accessibility community, where I'd like to have some influence. On the one hand this is deeply frustrating, because I do have a lot to add to that conversation with respect to technology, usability, and standards. On the other hand, that arguably means I can burn bridges freely.
Which, as I watch (as I have over the last decade) women, people with disabilities, and people of color get shunted to the side in accessibility standards making, accessibility voices cited, and people in the field given credit for their work, is something I have been considering more and more lately. If I'm not going to be allowed to help improve the accessibility of the web as a whole, why not focus on improving the accessibility of individual websites? I am too practical to bang my head against this particular wall forever.
Also, today was my first real mansplain! (Since its coinage.) I mean a For Serious dude in my mentions Calmly Explaining Me Things, when it became clear via three separate threads that he had no idea what he was talking about, and I, who had assumed he knew more than I did because he was so confident about it, was the more more knowledgeable of the two of us.
I was grimly thinking last week about the great day in the future when I will be able to burn all of those aforementioned bridges and speak a truth or too about the way things happen in the accessibility community, when I remembered the also aforementioned "the accessibility community doesn't particularly value my voice." Which again, means I can be tactless enough to make a post such as, say, this one, without even worrying about ticking people off. I could even link to it from twitter, honestly, although that would arguably be counter-productive for my own mental health.
I've uploaded my slides to slideshare, though if you're at LCA I suggest going to see
The topic:
Social Media sites, Content Management Systems, and Learning Management Systems rely on end-users, not web developers, to create the content at the heart of the site. How can we design our interfaces to encourage users to create usable, accessible content? Can we train our users without annoying them or driving them away? What tools can we give them to make it easier for them to create the best content? We want it to be easy for our users to create content every bit as accessible and usable as we would create ourselves.
The meat of this presentation is in the notes; I'm not big on text-heavy slides, which is great during a presentation but harder to follow when downloading a presentation. On Slideshare you can view the slide notes on a slide by slide basis or in a PDF I've created of the entire presentation. Sadly PPT-to-PDF notes view has no alt for the slides, and slideshare has no way of modifying a transcript to include off-slide text. In other words, my authoring tools got in the way of the accessibility of my content. >:( The most accessible format might be downloading the PPT directly from slideshare! (All non-decorative images in the Powerpoint have alt.) I will upload audio at some point.
Oh, and if you're at LCA,